Are you struggling to improve your website mobile conversion rates on mobile screens? In today’s digital age, effective mobile optimization is essential for eCommerce success. This article outlines ten proven strategies to increase your mobile conversion rates, covering key metrics, site speed, user experience, checkout processes, push notifications, social proof, A/B testing, personalization, and mobile analytics.
Key Takeaways
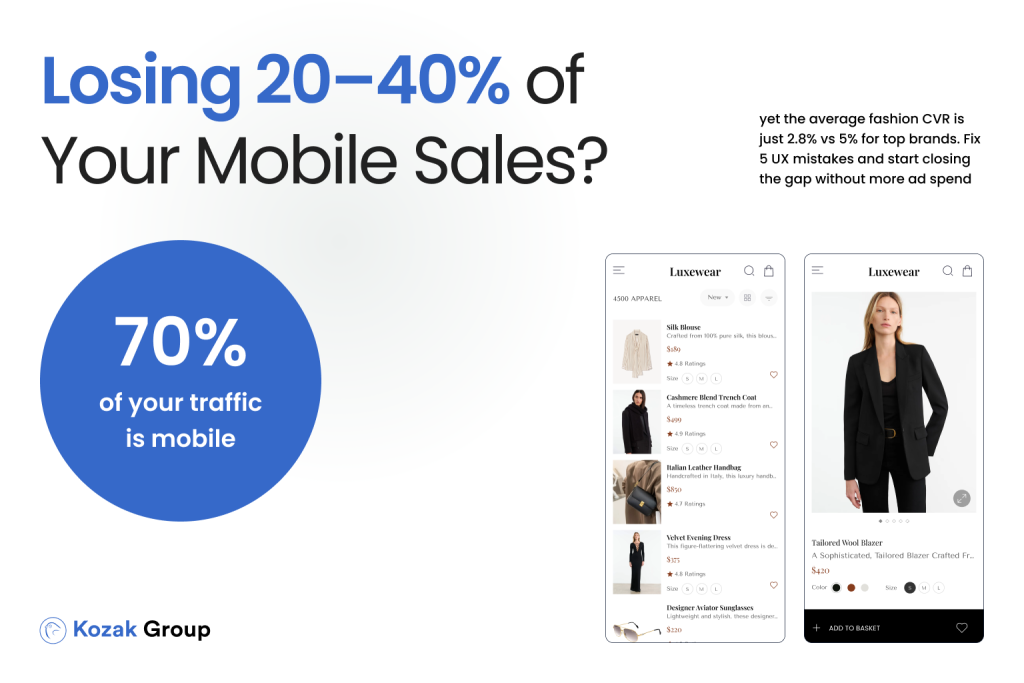
- Mobile conversion rates are significantly lower than desktop rates, making mobile optimization crucial for eCommerce success to attract more users.
- Key metrics such as cart abandonment rate and bounce rate highlight areas for improvement in the mobile user experience and conversion processes.
- Implementing strategies like fast site speeds, simplified checkouts, and personalized experiences can effectively increase mobile conversion rates.
Understanding Website Mobile Conversion Rates

By 2025, it will be crucial for eCommerce brands not to overlook the significance of converting visitors on a mobile ecommerce site effectively due to its substantial influence on overall success. Engaging and clear product descriptions tailored for mobile users can significantly enhance mobile conversion rates. To boost these conversion rates for an eCommerce establishment’s inventory, refining user interaction specifically tailored for mobile is indispensable—a task made challenging due largely in part to smaller screen sizes and suboptimal optimization practices geared toward such devices.
Grasping these fundamental elements serves as critical groundwork upon which you can identify pivotal metrics and formulate strategies aimed at elevating your performance—specifically focusing on enhancing the likelihood that users follow through all steps leading up to successful purchase completion while maintaining alignment with designated objectives meant for improving overall engagement stemming from mobile traffic sources.
Understanding Mobile Users and Their Behavior
Mobile users are a unique demographic with distinct behaviors and preferences. They are often on-the-go, using their devices to quickly find information, make purchases, or complete tasks. This means they expect fast, seamless, and intuitive experiences that cater to their limited attention span and smaller screen size. Understanding mobile user behavior is crucial for businesses aiming to increase mobile conversions. By identifying their needs, motivations, and pain points, businesses can tailor their mobile strategies to meet these expectations. This involves creating user-friendly interfaces, optimizing load times, and ensuring that navigation is straightforward. By focusing on these aspects, businesses can enhance user satisfaction and drive more mobile conversions.
Key Metrics for Measuring Mobile Conversions
Effectively monitoring mobile conversion rates requires keeping an eye on critical indicators of performance. Key metrics to track include the rate at which users leave after only viewing one page (bounce rate), the average amount of time spent during a session, and the frequency with which shoppers abandon their shopping carts. These measurements shed light on user behavior and pinpoint opportunities for enhancing performance.
Analyzing drop offs in the conversion funnel can help identify where users abandon the process and provide insights for improvement.
The cart abandonment rate for mobile devices stands out at 77.34%, pointing toward a substantial potential reduction in sales conversions. Investigating why users are leaving items unpurchased can help streamline the checkout flow and diminish this figure significantly. The duration of sessions is also telling. Longer interactions often correlate with improved mobile conversion outcomes.
High bounce rates are associated with slower webpage loading times, adversely affecting conversions from mobile traffic. Data reveals that over half of all mobile site visitors will exit if loading exceeds three seconds—an important consideration given current user expectations for speed. Keeping tabs on these statistics allows businesses to identify problem areas effectively, ensuring they address issues related to slow-loading pages and enhance overall experiences for those accessing sites via mobile devices.
Optimizing Mobile Site Speed
Quick loading times are vital, as even a minor improvement of 0.1 seconds can boost conversion rates by up to 10.1% in the travel sector and 8.4% in eCommerce. It is crucial for mobile apps to meet users’ expectations regarding swift load times. Addressing mobile site slow issues, such as through Magento speed optimization, is crucial as they can lead to higher bounce rates and decreased user engagement.
To expedite load speeds, one can eliminate render-blocking elements such as CSS and JavaScript that impede immediate rendering for mobile app users. Load times can also be substantially reduced through caching techniques which store versions of website content allowing faster retrieval upon subsequent visits.
The performance of websites is Advanced with the use of a Content Delivery Network (CDN), minimizing the distance data needs to travel between servers and end-users effectively decreasing latency. Initial loading acceleration on mobile devices may also be achieved using lazy load tactics for images, delaying their load until they enter the user’s viewport.
Reducing code bulk through minification removes excess characters from HTML, CSS or JavaScript files thus diminishing data size needed for transfer. Employing next-generation image formats like WebP provides more efficient compression without forfeiting visual quality—both strategies contributing positively to improved page loading speed efficiency across applications.
Enhancing Mobile User Experience (UX)
Investigating where users tend to drop off can reveal which aspects of the user journey may need enhancement, such as simplifying navigation paths or improving page load times. Sticky menus can be particularly beneficial for new users by providing constant access to crucial links. A well-organized menu structure with categories like Bestsellers and New Arrivals can improve navigability, boosting overall satisfaction and reducing points of friction for users.
The optimization of navigation is critical when catering to mobile users due to the limited real estate on smaller screens. Adapting UX design for easy thumb reach ensures that interactive elements are accessible single-handedly. Interfaces designed for touch should incorporate buttons that have a minimum size of 44×44 pixels to accommodate convenience.
Designing for mobile users requires careful consideration of limited space to avoid overwhelming users with intrusive elements.
On mobile displays, setting font sizes at least 16 pixels fosters greater legibility, an essential feature in enhancing user experience within mobile ecommerce environments. The impact on engagement and conversion rates becomes evident when images are optimized specifically for these settings. Concise and straightforward microcopy aids in helping mobile consumers promptly grasp calls-to-action.
Limiting pop-up interruptions can decrease irritation among those using smartphones or tablets while encouraging them toward performing actions they desire seamlessly. Responsive designs play a pivotal role in making content adaptable—ensuring it’s easily viewed across varying screen dimensions without sacrificing its functionality—a cornerstone element in facilitating a seamless transition from desktop-centric design towards a more inclusive approach accommodating diverse devices orientations efficiently.
Creating Mobile Experiences that Drive Conversions
Creating mobile experiences that drive conversions requires a deep understanding of mobile user behavior and preferences. Mobile-friendly designs, fast loading speeds, and simplified navigation are crucial for keeping mobile users engaged and encouraging them to take desired actions. Mobile apps and mobile sites should be optimized for smaller screens, with clear and concise content, prominent calls-to-action, and minimal form fields. By prioritizing mobile user experience and streamlining the conversion funnel, businesses can increase mobile conversions, boost customer satisfaction, and ultimately drive more sales. Ensuring that the mobile experience is intuitive and efficient will not only enhance user interactions but also foster repeat business and loyalty.
Simplifying Mobile Checkout Processes
Reducing the number of input fields in mobile checkout forms can significantly boost completion rates by diminishing user friction. Simplifying the checkout process can significantly reduce friction and improve completion rates. Decreasing the obligatory form fields on mobile devices has been proven to substantially cut down on instances where customers abandon their carts. The enhancement of form field size and promotion of auto-fill capabilities also contribute positively to improving the experience during a mobile checkout.
Implementing auto-fill functions could potentially speed up the filling out process for forms on mobile devices, with improvements up to 30%. Offering multiple payment methods such as Google Pay, Apple Pay, and payments through Google Play provides users with seamless transaction experiences. These payment avenues are particularly tailored for swift transactions which help minimize waiting times throughout the checkout stage.
Incorporating a progress indicator within the checkout procedure adds clarity by displaying how many steps are left in completing a purchase. Instant validation feedback regarding data entered into forms allows users to make immediate corrections if necessary. This refinement serves to bolster overall satisfaction with navigating through a mobile shopping cart.
Facilitating purchases without registering an account through guest checkouts enables swifter finalization of orders—this is key given that high abandonment rates from smartphones often suggest possible enhancements or simplifications needed within a site’s or app’s purchasing pathway—for instance, endorsing more frequent use of guest checkouts.
Leveraging Push Notifications for Re-engagement
Push notifications act as a direct line of communication, sending updates and prompts to users even when the app is inactive. Crafting an effective push notification strategy necessitates setting objectives, developing content plans, and scheduling notifications judiciously.
Personalized notifications can encourage users to return to the site, create accounts, or complete transactions.
To execute successful push notification campaigns, it’s crucial to categorize users by their demographics, actions taken within the app, and personal preferences. Here are some pointers: messages should be succinct—preferably less than ten words—to enable quick comprehension by users. Determining the right moment and maintaining an appropriate frequency for these alerts are key factors in bolstering user involvement while reducing the chances of them opting out.
Utilizing automation tools can facilitate the dispatch of tailored notifications that resonate with individual user behaviors. By prompting users to save items in their shopping cart for future consideration via push notifications encourages them to return and finalize purchases. Such reminders about products they have previously browsed can foster heightened engagement and reinforce loyalty among your app’s audience.
Utilizing Social Proof to Build Trust
In the realm of mobile eCommerce, leveraging social proof is essential for bolstering credibility, motivating users to make purchases and enhancing perceived authenticity. When customers share their experiences through testimonials, they provide valuable insights into how products or services solve prevalent issues. Such positive feedback acts as a compelling form of social proof that can entice new customers to buy.
Managing negative reviews is also important as they provide opportunities for engagement and improvement in user experience.
Presenting case studies that detail tangible benefits derived from using a product bolsters its trustworthiness. Influencers are particularly adept at spurring sales when their audience regards them as genuine and reliable sources of information. A striking 93% of consumers acknowledge that online reviews significantly influence their purchasing choices—a factor which can dramatically shift the balance in favor of achieving more sales.
Although referrals stand out as the most credible type of social proof among buyers, there’s variability in how well they work across different scenarios. To effectively display social proof on mobile commerce platforms, it requires featuring clear-cut summaries such as aggregate review counts and immediate star ratings above the fold (the visible portion without scrolling). Fine tuning testimonials for mobile device users means ensuring these endorsements reinforce the main action you want customers to take.
Encouraging More Mobile Conversions through Limited-Time Offers
Limited-time offers are a powerful strategy for encouraging more mobile conversions. By creating a sense of urgency and scarcity, businesses can motivate mobile users to take action quickly, rather than delaying or abandoning their purchases. Mobile apps and sites can use push notifications, social proof, and prominent calls-to-action to promote limited-time offers and drive conversions. Additionally, businesses can use data collected from mobile analytics tools like Google Analytics to identify high-performing pages, optimize their mobile experiences, and target users with personalized offers. By leveraging limited-time offers and mobile-specific marketing strategies, businesses can increase mobile conversions, drive revenue, and stay ahead of the competition in the mobile ecommerce landscape.
Implementing A/B Testing for Continuous Improvement
A/B testing involves evaluating two distinct variations of a web element to see which one leads to higher conversion rates. The primary goal of A/B testing on mobile websites is to remove speculation and enhance conversions. A/B testing different versions of web pages can help identify which elements perform better and guide optimization strategies. To identify the most effective elements, it’s important to consistently conduct A/B tests between versions.
When carrying out efficient A/B tests, factors such as color schemes, dimensions of buttons, imagery used, text content and overall layout should be considered for examination. Iterative testing based on user feedback plays an essential role in refining experiences for mobile users. Influential components like headlines on landing pages, call-to-action (CTA) buttons and graphics are central during the evaluation process since they significantly influence consumer actions within A/B tests.
Employing tools specifically designed for A/B testing can ease the task of contrasting different iterations of your website so as to pinpoint which variation excels at engaging users and driving up conversion rates. Unfavorable outcomes from these comparisons shouldn’t be overlooked. Instead, they ought to be valued as they reveal crucial learnings about user preferences and behaviors.
Personalizing the Mobile Shopping Experience
Data-driven personalization allows retailers to move beyond generic marketing, fostering stronger customer relationships. Personalized experiences lead to increased satisfaction for mobile shoppers. This, in turn, fosters greater loyalty. AI and machine learning enable rapid analysis of customer data for tailored recommendations.
Defining clear conversion goals is essential for tailoring recommendations and improving mobile conversion rates.
Mobile apps boost personalization through constant accessibility and real-time communication with consumers. Personalized search results in mobile apps help users find preferred items efficiently. Tailored offers and promotions based on behavior and demographics can significantly boost mobile conversion rates and mobile cro, enhancing mobile experiences and improving mobile app conversion rate. Additionally, optimizing for mobile traffic and mobile pages can further increase engagement and conversions.
Location preferences enhance personalization, offering context-aware shopping experiences. Contextual recommendations based on location, time, weather, and activity optimize user engagement.
Monitoring and Analyzing Mobile Analytics
Behavior analytics tools reveal user actions on websites or apps, offering insights into their experiences and user interactions. Sessions replay tools let businesses visualize how users interact with navigation, identifying obstacles in the customer journey and user journeys. Key metrics for understanding user behavior include session duration, bounce rate, and navigation paths.
Assessing the overall effectiveness of mobile apps can provide insights into the success of product and marketing strategies.
Tools like Contentsquare help track mobile app metrics, identifying user engagement patterns. Hotjar provides insights into visitor activity on mobile sites, helping understand user behavior. Tracking data is crucial for enhancing mobile conversion rates.
Regularly reviewing and analyzing mobile analytics data is key for optimizing the mobile site and enhancing the customer experience. Google Analytics can track conversion events over time. Tracking total conversions and average time to conversion offers meaningful insights into user engagement.
Summary
By 2025, it has become essential to optimize your mobile ecommerce site. Recognizing the typically lower conversion rates on mobile devices and focusing on crucial metrics allows for substantial enhancements. To increase conversions on a mobile ecommerce site, tactics like accelerating page load times, refining the user interface, streamlining checkout procedures, utilizing push notifications effectively and incorporating social proof can be instrumental.
Regular A/B testing alongside customization of content as well as rigorous tracking through mobile analytics are vital actions in adapting your site to align with consumer expectations. Through these practices, eCommerce businesses stand to improve their conversion rates greatly while boosting customer satisfaction and driving increased sales volume. It’s important to maintain a forward-thinking approach by continuously experimenting and aiming for an impeccable mobile experience.
Frequently Asked Questions
Why are mobile conversion rates lower than desktop conversion rates?
Mobile conversion rates are lower primarily because of smaller screens and often inadequate mobile optimization, making navigation and purchases more challenging compared to desktop experiences.
Desktop users have more screen space and can easily interact with small buttons, while mobile users face challenges due to limited screen size.
Ensuring better mobile design can help improve these rates.
What are the key metrics to track for improving mobile conversions?
To improve mobile conversions, focus on tracking bounce rate, average session duration, and cart abandonment rate.
Focusing on mobile conversion rate optimization can help businesses enhance user experiences and increase conversion rates.
These metrics will help you understand user behavior and identify areas for enhancement.
How can I improve my mobile site speed?
For enhanced performance of your mobile site, eliminate resources that block rendering and apply caching methods while also making use of a Content Delivery Network (CDN). Optimizing the site’s load times is crucial for enhancing user experience and improving SEO rankings. You should also adopt lazy loading for images, reduce the size of your code through minification, and employ advanced image formats such as WebP to ensure optimal speed.
What strategies can simplify the mobile checkout process?
To simplify the mobile checkout process, minimize form fields, utilize auto-fill options, integrate various payment methods, and offer guest checkouts.
Implementing strategies to simplify mobile checkout can significantly reduce cart abandonment and facilitate quicker purchases.
These strategies enhance user experience and streamline transactions.
How can I effectively use push notifications to re-engage users?
To successfully attract users back using push notifications, it is crucial to establish explicit objectives, categorize your audience into segments, create succinct communications, and fine-tune the timing as well as how often messages are sent.
Push notifications should be designed to prompt users to take the desired action, such as completing a purchase or returning to the app.
Employing automation technologies can improve your approach by prompting users to revisit items they previously expressed an interest in, thereby motivating them to re-engage.